
Contributors
use-between is all of us
Our contributors 1
Thank you for supporting use-between.
Budget
Transparent and open finances.
Version 2 release
from Slava Bereza to use-between •
-$2,000.00 USD
Pending
$
Today’s balance--.-- USD
Total raised
--.-- USD
Total disbursed
--.-- USD
Estimated annual budget
--.-- USD
About
When you want to separate your React hooks between several components it's can be very difficult, because all context data stored in React component function area. If you want to share some of state parts or control functions to another component your need pass It thought React component props. But If you want to share It with sibling one level components or a set of scattered components, you will be frustrated.
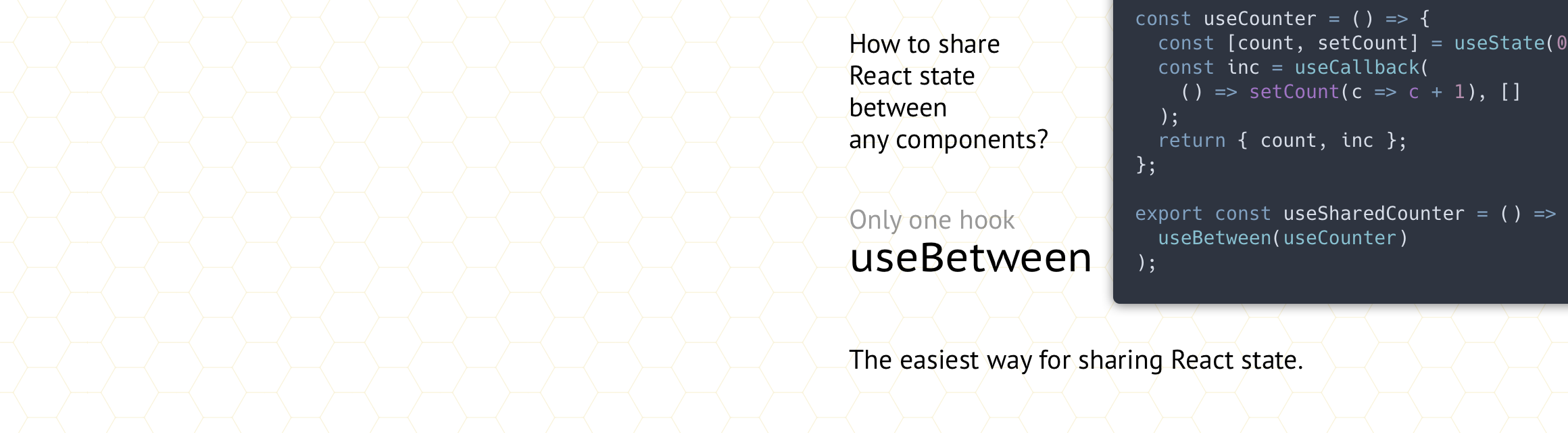
useBetween hook is the solution to your problem 😚
useBetween is a way to call any hook. But so that the state will not be stored in the React component. For the same hook, the result of the call will be the same. So we can call one hook in different components and work together on one state. When updating the shared state, each component using it will be updated too.
useBetween is a way to call any hook. But so that the state will not be stored in the React component. For the same hook, the result of the call will be the same. So we can call one hook in different components and work together on one state. When updating the shared state, each component using it will be updated too.
Our team
Slava Bereza
Admin