
WPACK.IO - Webpack dev server for WordPress
Fiscal Host: Open Source Collective
💥🔥📦👩💻 An easy to use, pre configured, hackable webpack setup & development server for WordPress themes and plugins.
Contribute
Become a financial contributor.
Financial Contributions
Goal
Sponsor
LIMITED: 10 LEFT OUT OF 10
Become a sponsor for wpack.io to help us release new features and spend more time on fine tuning. As a thank you, your name/logo will be linked on... Read more
$0.00 USD of $2,000 USD / month raised (0%)
Starts at
$100 USD / month
One-time contribution
On boarding
For the one-time donation, the creator (@swashata) would personally help your team setup wpack.io on your on-going/new WordPress projects. We will... Read more
$1,000 USD
Top financial contributors
Seth Rubenstein
$65 USD since Dec 2021
Radoš
$17 USD since Apr 2021
Andre Gagnon
$15 USD since Jan 2021
Oberon Lai
$15 USD since May 2022
WPACK.IO - Webpack dev server for WordPress is all of us
Our contributors 5
Thank you for supporting WPACK.IO - Webpack dev server for WordPress.
Budget
Transparent and open finances.
+$5.00USD
Completed
Contribution #499825
+$5.00USD
Completed
Contribution #499825
+$5.00USD
Completed
Contribution #499825
$
Today’s balance$88.60 USD
Total raised
$88.60 USD
Total disbursed
--.-- USD
Estimated annual budget
--.-- USD
Connect
Let’s get the ball rolling!
News from WPACK.IO - Webpack dev server for WordPress
Updates on our activities and progress.
Release Version 4
We have recently released version 4 and some other incremental updates. It was mainly focused on dependency updates.Update all project dependencies to latest.Use require.resolve where-ever it makes sense to encapsulate internal dependenc...
Published on October 29, 2019 by Swashata Ghosh
About
wpack.io is a fine-tuned webpack/browser-sync configuration made specifically for WordPress Theme and Plugin Development. It gives a fine Developer Experience (DX) and a single dev dependency for all your javascript and css/sass/scss bundling requirements.
![]() Screen Shot 2019-10-28 at 1.48.00 PM.png 235.5 KB
Screen Shot 2019-10-28 at 1.48.00 PM.png 235.5 KB
Remove
Screen Shot 2019-10-28 at 1.48.00 PM.png
235.5 KB
Add @wpackio/scripts to your project
npx @wpackio/cli
This command will install @wpackio/scripts to your project’s devDependencies. It will also create a package.json if necessary and will add a bootstrap script to your package.json.
It provides an on-boarding experience where you don’t need to worry about adding scripts and dependencies.
Bootstrap dependencies and configuration
npm run bootstrap
Or, if using yarn
yarn bootstrap
This will create all the necessary files and install all additional dependencies you might need according to your project.
Configure JS entry-points
Now edit your newly generated wpackio.project.js file and put your javascript entry-points. An entry-point is the module which runs the final javascript code on browser. It can (and should) import other modules which has export-ed something.
webpack will automatically bundle all the dependencies together. For more information read the guide.
You can have multiple entry-point under the same entry, or have multiple file entry. More information can be found in the docs.
Consume scripts & styles with PHP
composer require wpackio/enqueue
We instruct it to load the files right way, using WordPress APIs like wp_enqueue_script and wp_enqueue_style.
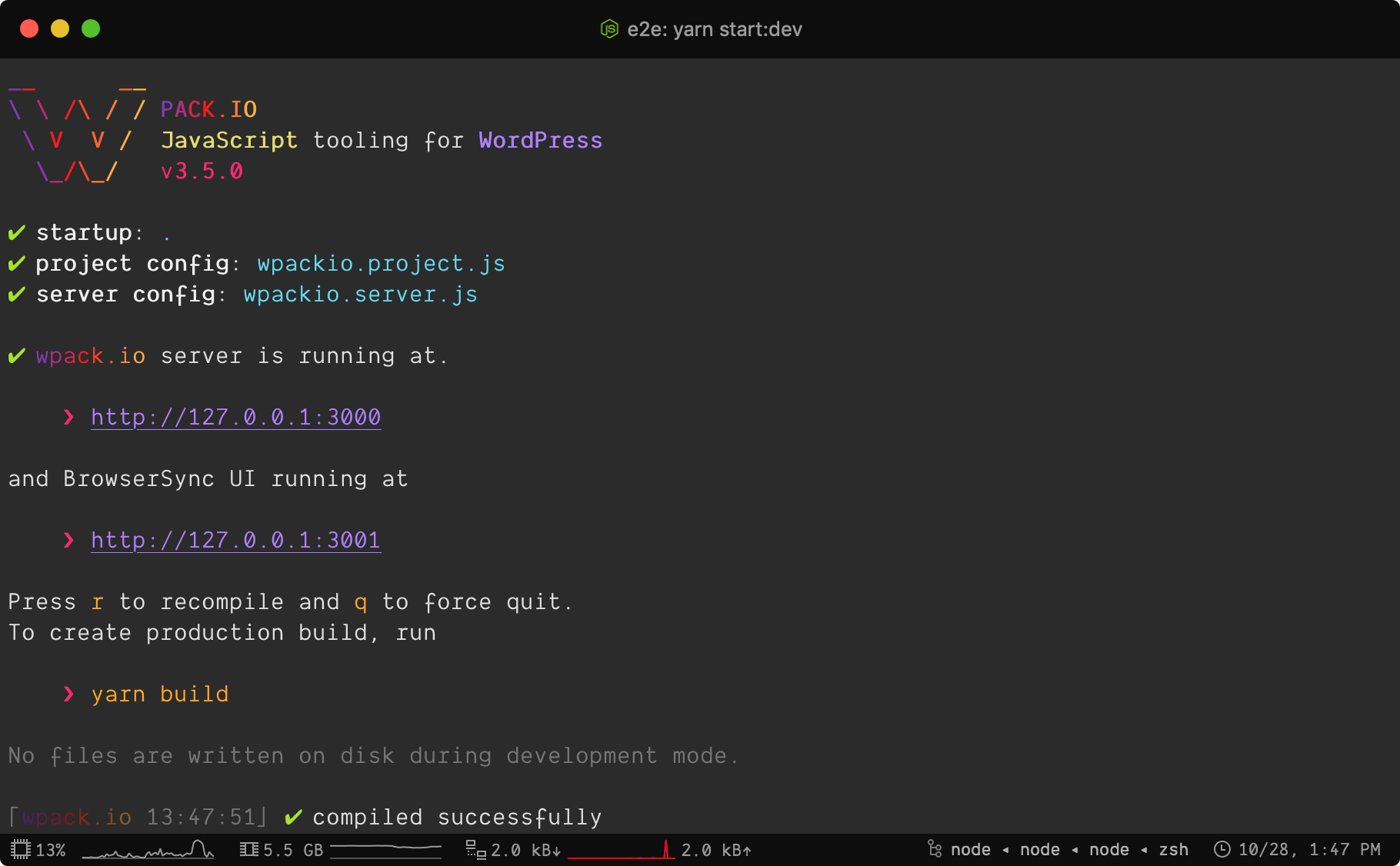
Start development server
npm start
Or if using yarn
yarn start
This will start the development server proxying your local WordPress server. Now you can have access to hot module replacement and live file watching. Just edit your files and see it live in the browser.
In the image, we see changing the heading is seen live in the browser. It is done through react-hot-loader. Do check out advanced concepts to learn how we have set that up.
Once done, press Ctrl + c to stop the server.
Build Production files
npm run build
Or if using yarn
yarn build
Now create production builds with this single command. By default @wpackio/scripts will optimize build, minify output and create source-maps in different files.
Create distributable zip file
npm run archive
Or if using yarn
yarn archive
You may now want to create an installable .zip file for your theme or plugin. @wpackio/scripts makes it easy with one single command. Use it to readily deploy your plugin or theme to WordPress.org repository or to your server.
Our team
Swashata Ghosh
Admin