
Altair GraphQL Client
A beautiful feature-rich GraphQL Client for all platforms
Contribute
Become a financial contributor.
Financial Contributions
Join us for $50 per month and help us sustain our activities! Besides the satisfaction you get from sponsoring an important project, you'll also ge... Read more
$0.00 USD of $1,500 USD / month raised (0%)
Join us for $100 per month and help us sustain our activities! Besides the satisfaction you get from sponsoring an important project, you'll also g... Read more
Join us for $500 per month and help us sustain our activities! Besides the satisfaction you get from sponsoring an important project, you'll also g... Read more
Join us for $1000 per month and help us sustain our activities! Besides the satisfaction you get from sponsoring an important project, you'll also ... Read more
Top financial contributors
Organizations
$2,940 USD since Oct 2020
$1,700 USD since Jun 2022
$267.99 USD since Mar 2022
$100 USD since Apr 2023
$50 USD since May 2019
$50 USD since May 2019
$35 USD since Sep 2020
$30 USD since Oct 2021
$20 USD since Jul 2019
$20 USD since Apr 2020
Individuals
$3,000 USD since Dec 2022
$275 USD since Aug 2020
$175 USD since Mar 2020
$115 USD since Sep 2023
$100 USD since Oct 2021
$70 USD since Apr 2019
$50 USD since Jun 2018
$50 USD since Aug 2018
$50 USD since Jun 2019
$50 USD since Jul 2020
Altair GraphQL Client is all of us
Our contributors 192
Thank you for supporting Altair GraphQL Client.
Matthias Kopolt
$3,000 USD
Desiring God
$2,940 USD
Open Collecti...
Bronze Sponsor🥉
$1,700 USD
Chih-Hsuan Fan
$275 USD
BuySellAds
$268 USD
Kevin Porten
Backer
$175 USD
Masayuki Maekawa
$115 USD
Guest
$100 USD
GitHub Sponsors
$100 USD
Thomas Portwood
$70 USD
Budget
Transparent and open finances.
$5,135.17 USD
$10,276.37 USD
$5,141.20 USD
$2,360.84 USD
About
GraphQL Client. Enables you interact with any GraphQL server you are authorized to access from any platform you are on.
Features
Headers
You can add, edit and remove HTTP headers used in making the request. This is particularly useful if you need to add things like authentication token headers when making a request that requires authorized access.
Variables
You can add GraphQL variables to your request. Variables make it easy to use dynamic values in your queries.
Response Stats
You can easily know how long your query takes with the response stats information displayed for each request you make.
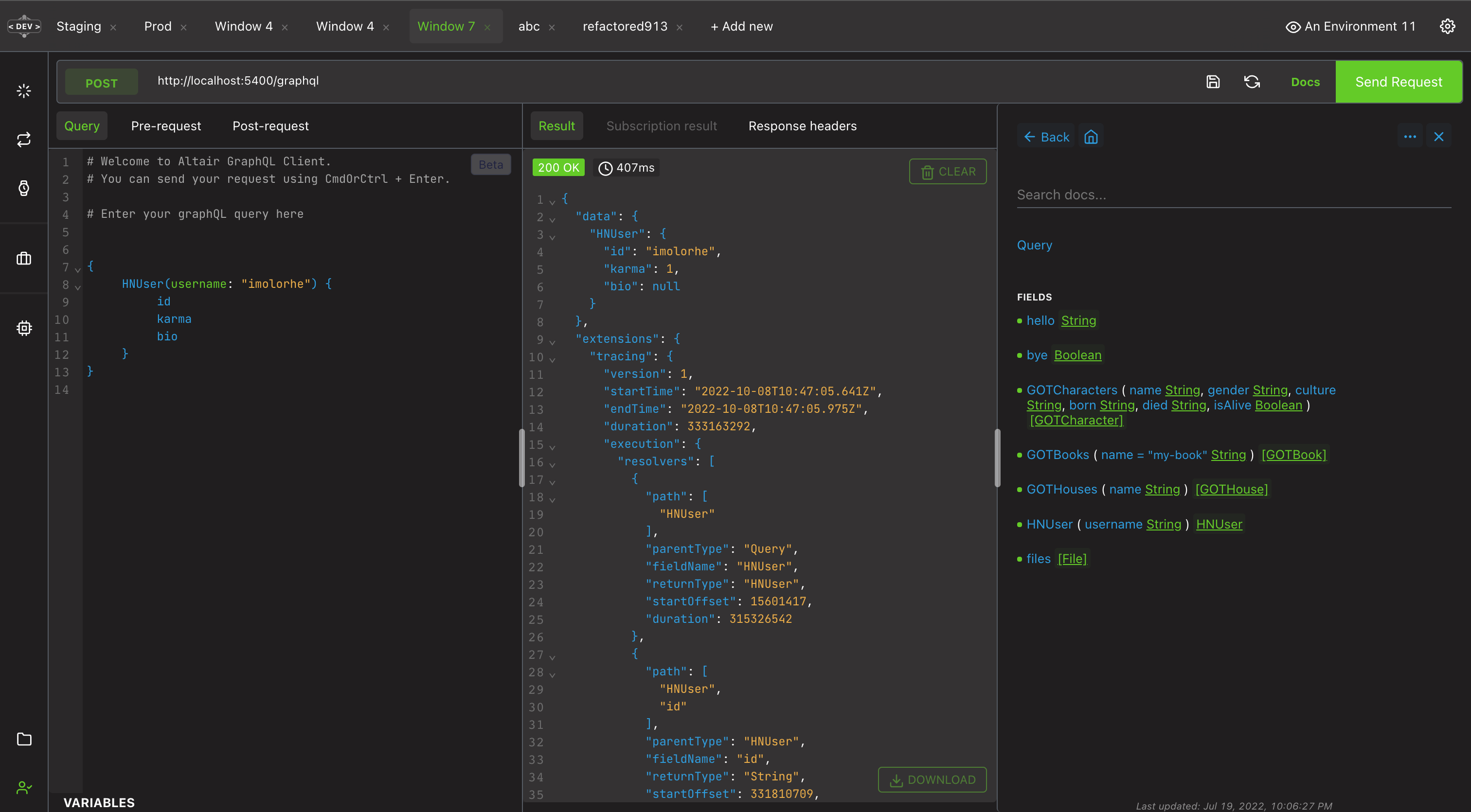
Documentation (via introspection)
You can view the GraphQL schema in a nicely displayed manner with information about the various kinds of queries, types, arguments available to you and some description (where provided) of each of them. This is powered by the introspection capabilities provided by GraphQL. This needs to be enabled from the GraphQL server for it to be available.
Documentation search
You can also search for a particular item in the docs as well. Useful for when you're not sure where a particular field, type or query is in the schema.
Syntax highlighting
The syntax of the query in the editor is highlighted for easier parsing.
Error highlighting
You also get errors in your query highlighted for you as you type out your query.
Add queries and fragments from documentation
You can easily add a query (or fragment) you see in the documentation into the editor without having to manually type every field within the query. This makes it easier to test and develop with the available queries from the GraphQL server.
Autocompletion of fields, arguments, types, etc
You get an autocomplete list of valid terms you can use as you type out your query in the editor.
Prettify Query
You can format the query in the editor in a properly indented manner for easier reading. This makes it easy to work with queries you might copy from one file to another, which might have lost their indentation (or were never indented before).
Compress Query
You can compress the query to a minified form, removing any unnecessary whitespace and comments. You can use this after you have made a query and you want to use it in your client side application. This helps save as many bytes as possible when making network requests.
History of recent queries
You can view a list of your recent queries that you make in each window, so you can easily go back to a query you tried previously.
Multiple Windows
You are not limited to only one window at a time but you can have multiple windows open to work with multiple different queries at the same time. You can also name the various windows (by doubleclicking the name) and arrange them however you like to make it easier to work with them.
GraphQL Subscriptions
You can test your GraphQL subscriptions without any worry. Just provide the subscription URL and start the subscription, and you would get each message as they are sent once you're subscribed. This is very handy when developing apps that use the realtime feature of GraphQL, like chatting ang gaming applications that need realtime feedback. Currently, GraphQL subscriptions has been implemented by the Apollo GraphQL team.
Multiple Languages
You can use Altair with several languages including English, Chinese, French, Spanish, among others. Pull Requests for new languages are also welcome.
Light and Dark themes
You can use Altair with either the light or the dark theme, depending on which theme you like.